Question or Feature] Can I disable the "hide and show" feature from a particular dataset legend or hide a particular legend? · Issue #4960 · chartjs/Chart.js · GitHub

Beta2) How i can remove the top label / dataset label in Bar/Scatter/Line Chart? · Issue #2048 · chartjs/Chart.js · GitHub

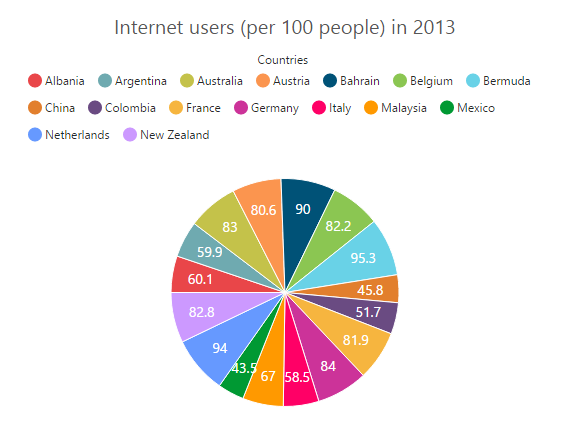
![FEATURE] Disabled legend by datasets · Issue #4760 · chartjs/Chart.js · GitHub FEATURE] Disabled legend by datasets · Issue #4760 · chartjs/Chart.js · GitHub](https://user-images.githubusercontent.com/19151602/30421656-b7cf0356-993d-11e7-90b1-3e3895bd344f.png)


![ChartJS 2: How to change the position of the legend [3/7] - YouTube ChartJS 2: How to change the position of the legend [3/7] - YouTube](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)







![tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://miro.medium.com/max/4940/1*Q2Un3zbqC_QOXPPfOisvQQ.png)