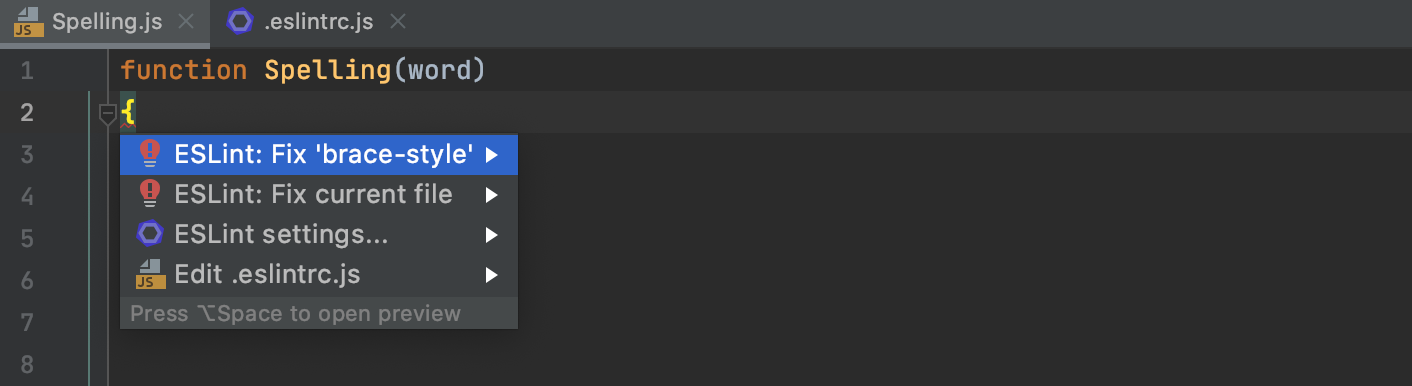
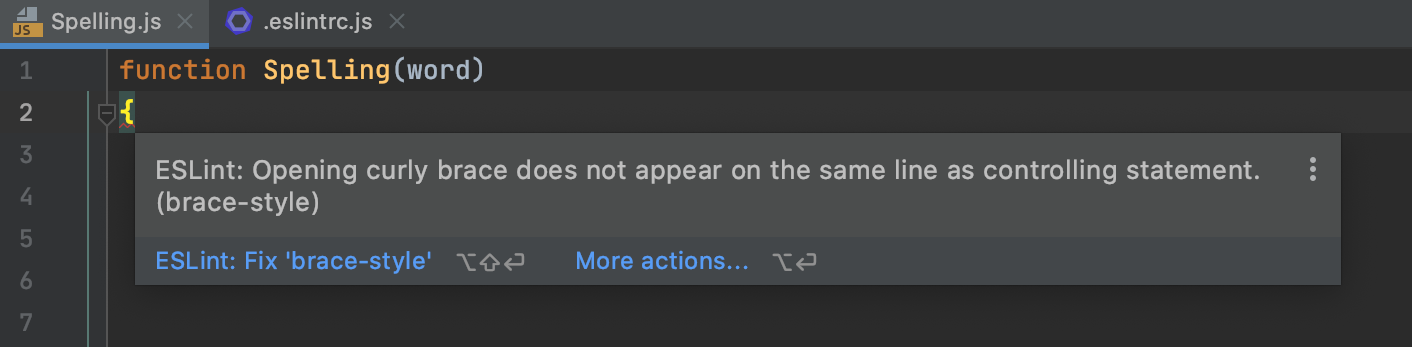
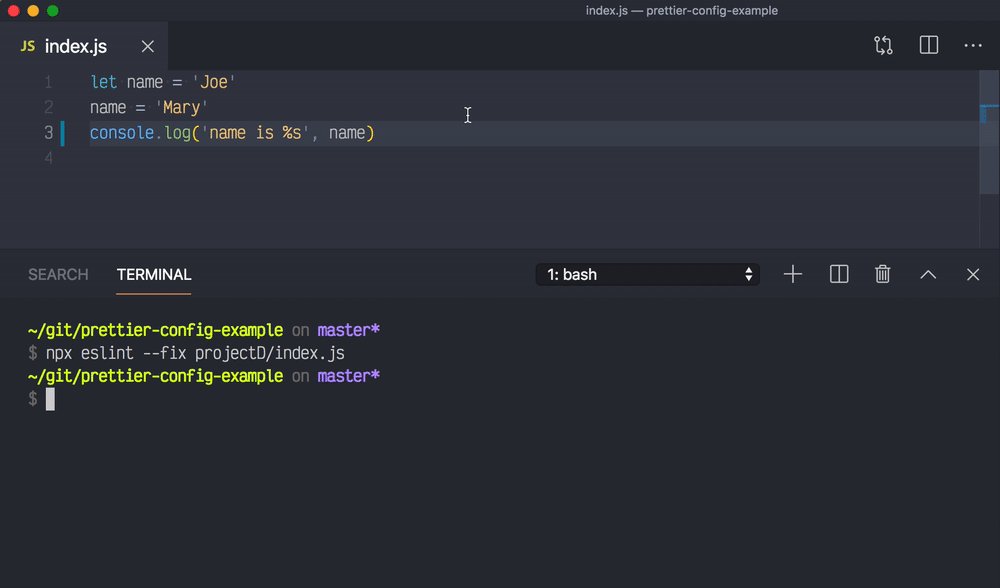
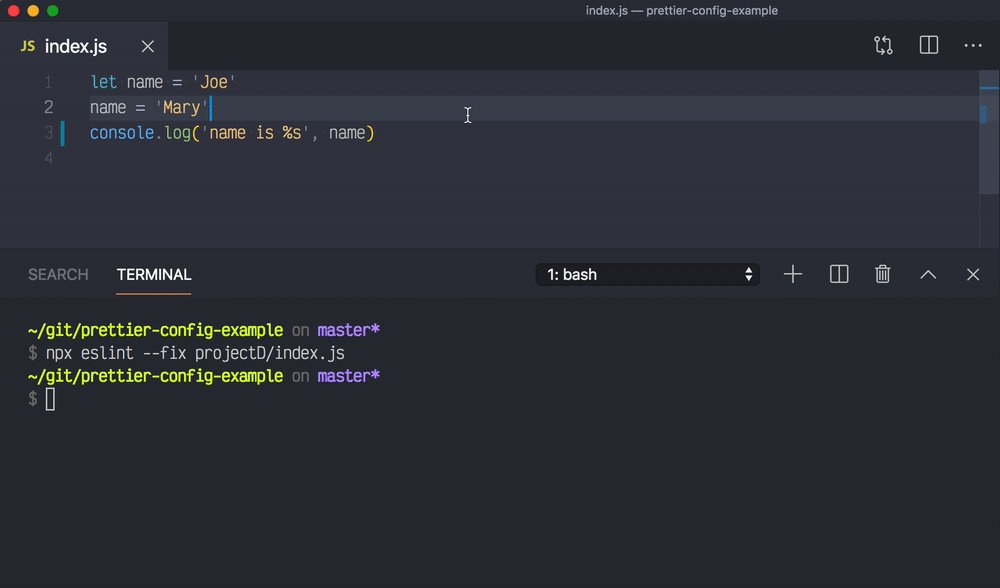
Fix all auto-fixable problems' doesn't fix as many issues as possible vscode-eslint - Stack Overflow

Utilizing Git Hook by Using ESLint, Husky, and Lint-staged | by Bayu Waskita | GITS Apps Insight | Medium

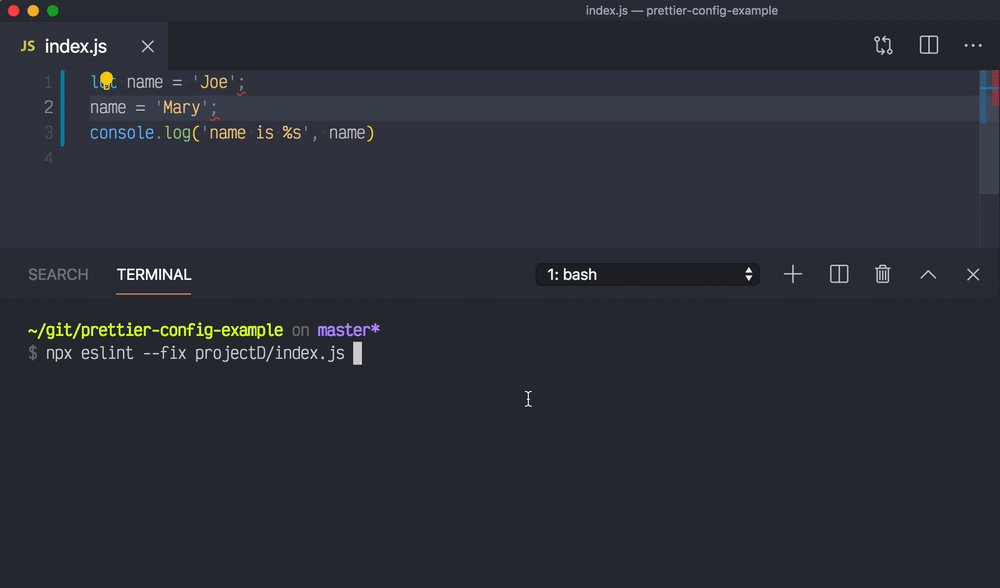
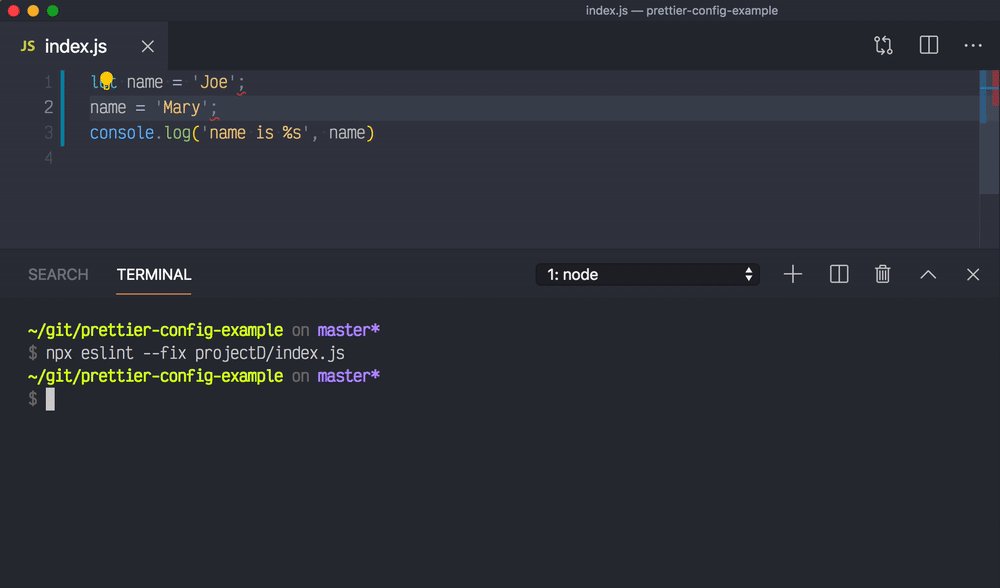
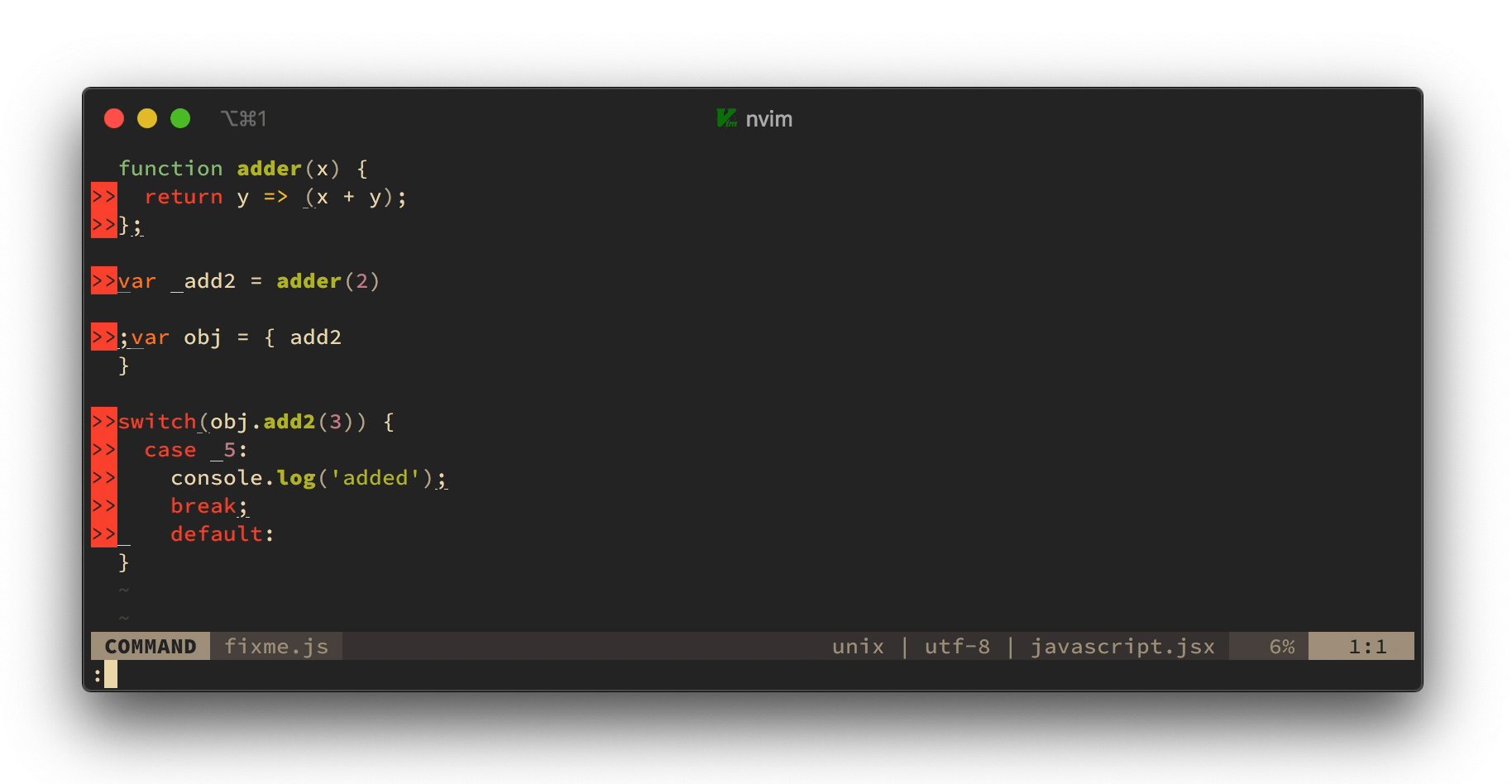
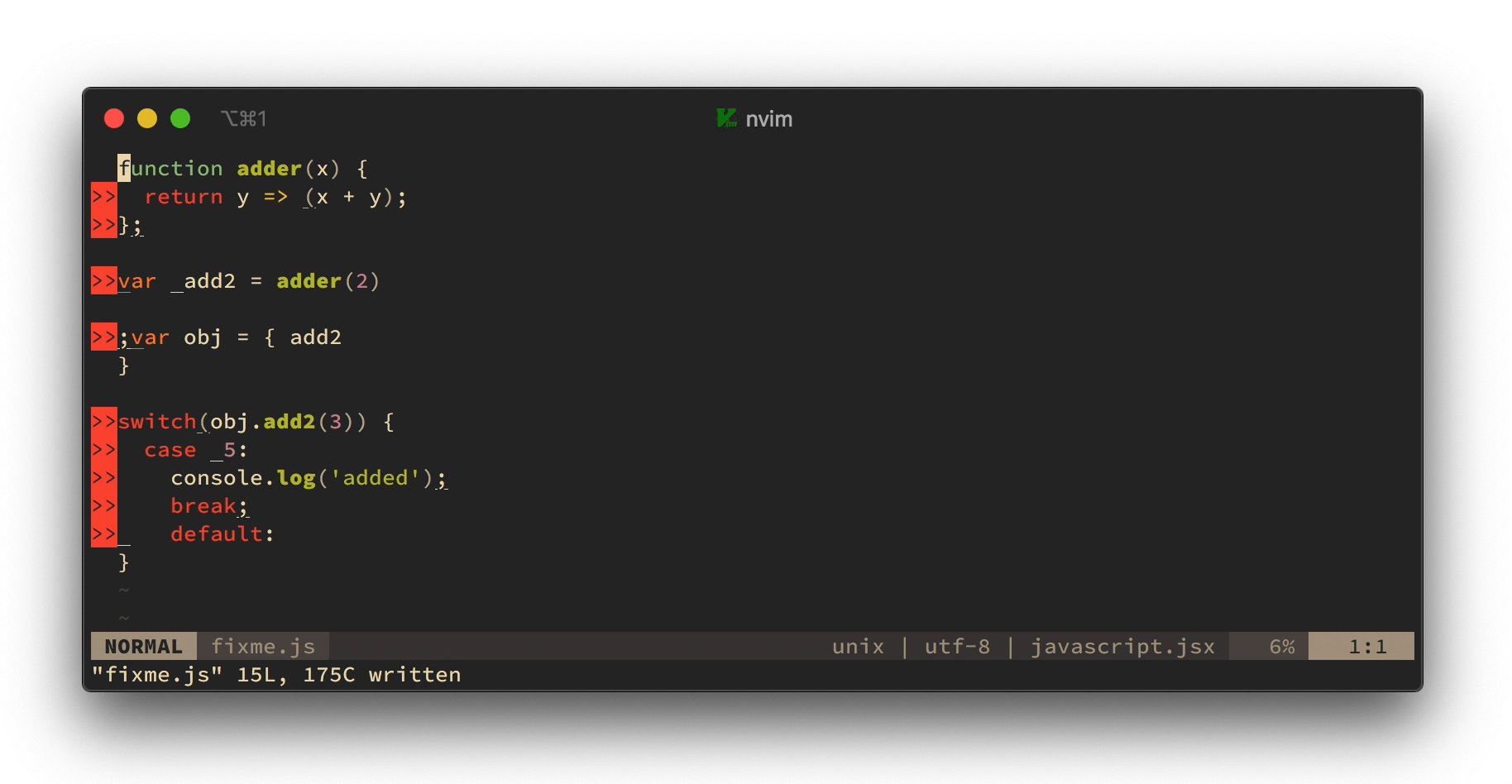
Autofixing for extensions other than ".js" and ".jsx" does not work · Issue #271 · microsoft/vscode-eslint · GitHub