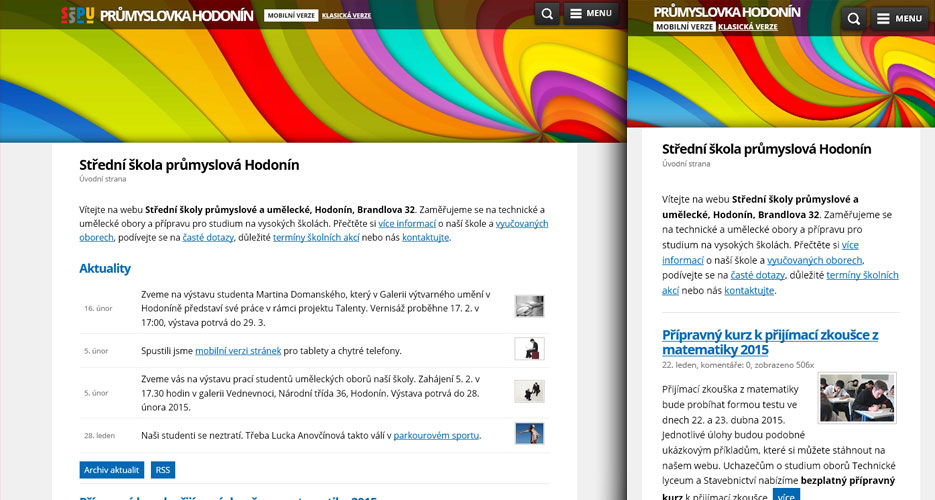
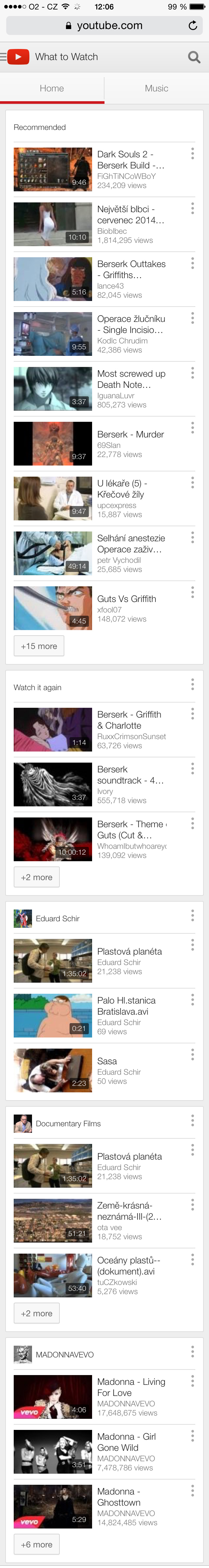
Dotekománie.cz on Twitter: "Mobilní web @dotekomanie se nově automaticky přizpůsobí systémovému nastavení mobilu. Když máte nastaven tmavý vzhled, i náš web je tmavý Vyzkoušejte: https://t.co/mQBpvt4pKx… https://t.co/rm9Fpue4uK"

Moderní Flat Design Izometrické Pojem Expirience Pro Web Mobilní Web — Stock Vektor © darkovujic #237351574