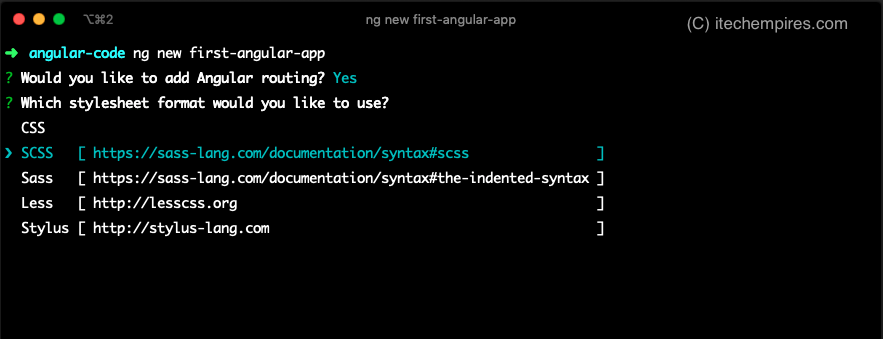
Configuring Angular 7 project with SASS, bootstrap, and Angular material design. | by Manivel Arjunan | Medium

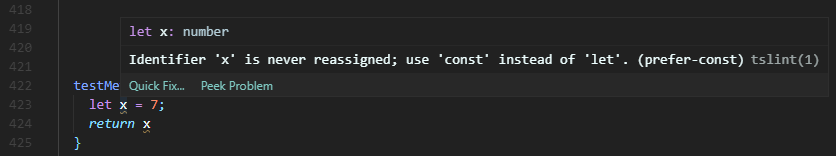
are-we/there/yet” — or how to improve TypeScript & Sass imports | by Tomek Sułkowski | Level Up Coding

The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog