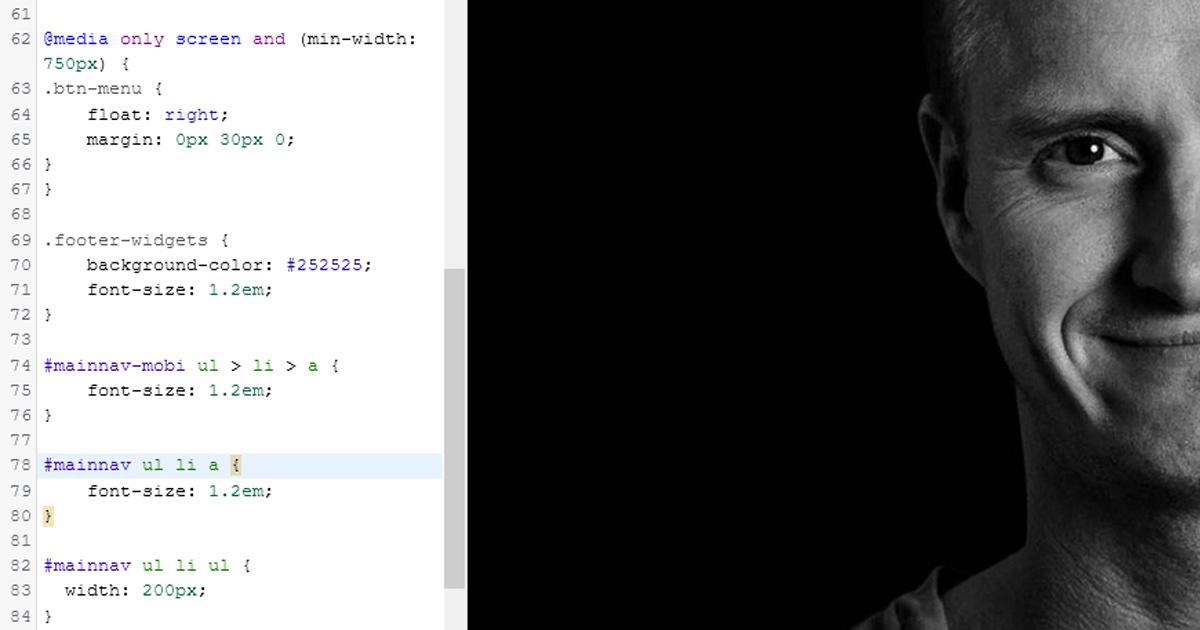
Overriding built-in Caspio media queries with !important flag - Styles and Localizations - Caspio Community Forums

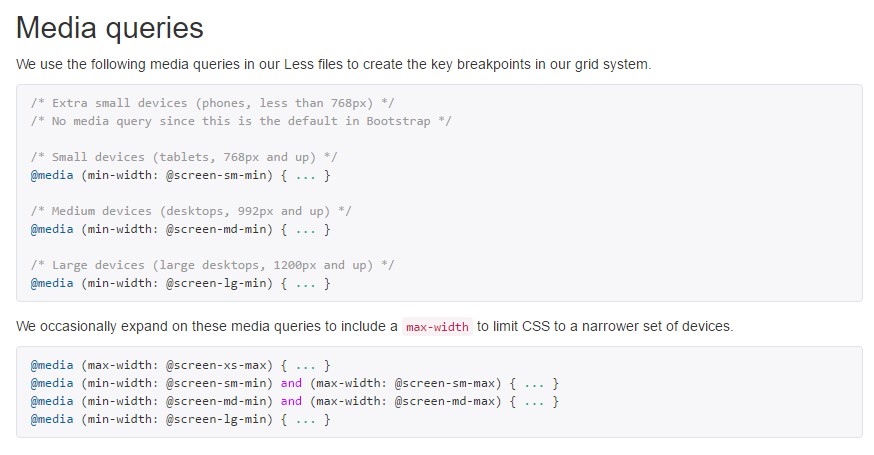
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips

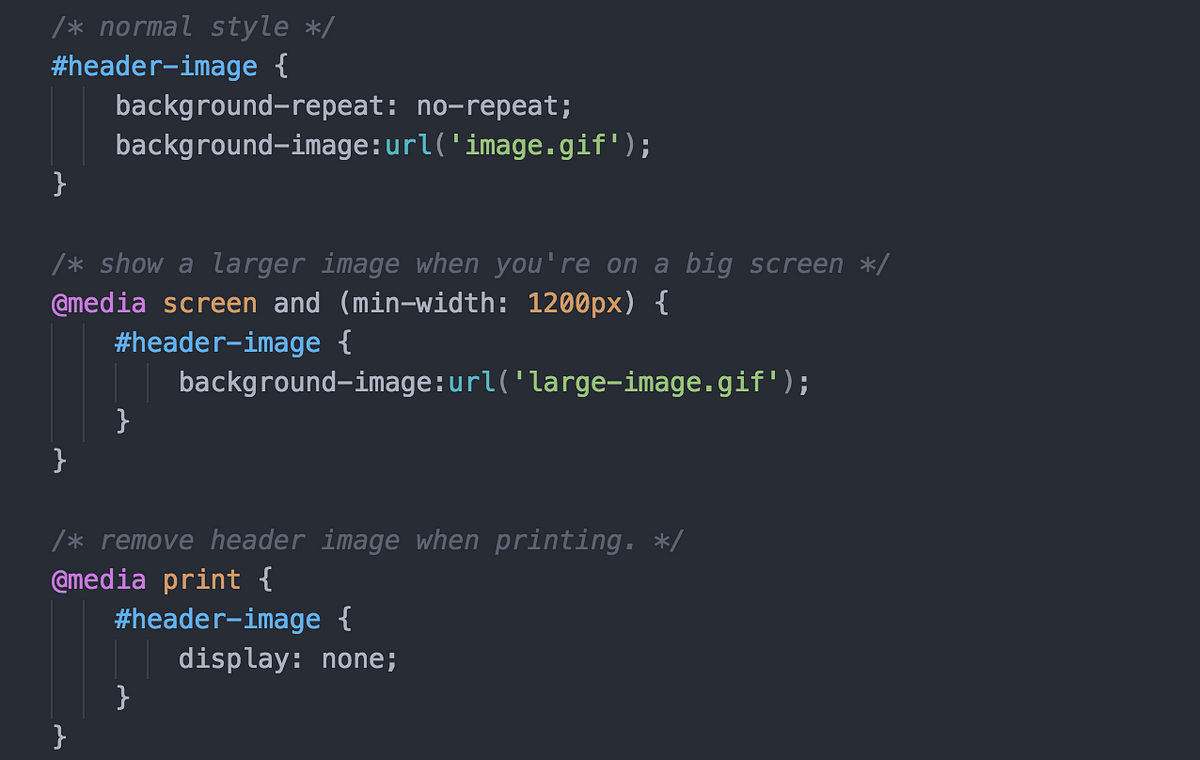
What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium




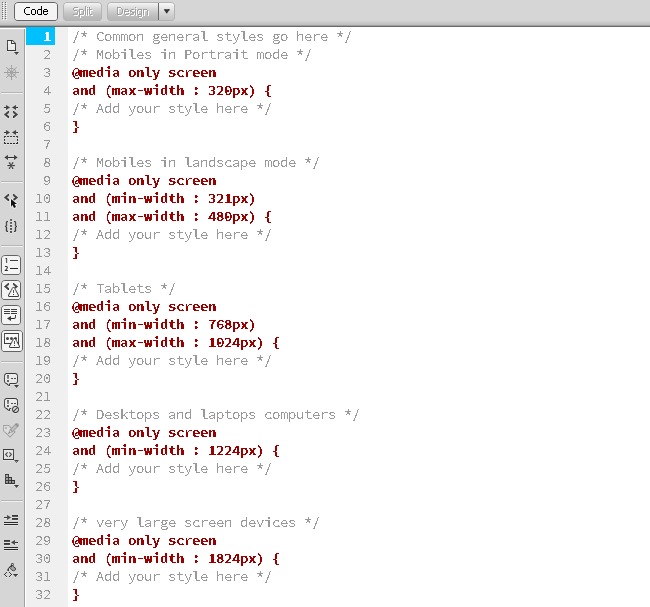
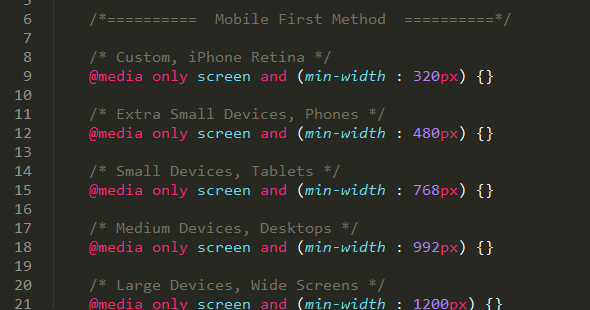
![CSS]Media Queries(メディア クエリ)を使用したデバイスごとの指定方法のまとめ | コリス CSS]Media Queries(メディア クエリ)を使用したデバイスごとの指定方法のまとめ | コリス](https://coliss.com/wp-content/uploads-2010-2d/2010101201.png)